.
如何做出自己的網站?網站從零開始:基礎Wordpress教學
天地人學堂|文章紀錄:Jacob|責任編輯:Danny|2018.02.25
.
不論是為了行銷或是增加自己產品內容的曝光率,在網路發達、人手一機的時代,任一企業公司,架設專屬自己的獨特網站是一大重點,但在沒有程式背景的情況下,如何透過其他網路工具,建立個人的網站呢?今晚天地人學堂邀請到現為新浪微博台灣站的產品規劃經理沈威志(Atelier Shen) 業師,藉由使用WordPress這項工具,帶領學員們學習「網站設計、平面設計」為期兩堂六小時的精采課程。
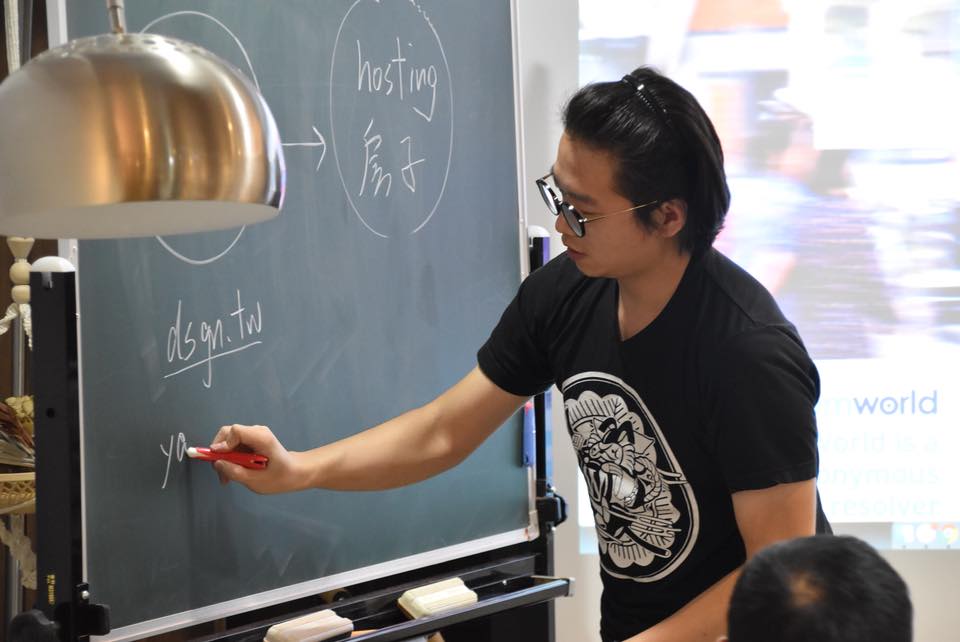
 ▶課程中,學員依照業師指導自建網站。 照片來源:天地人學堂
▶課程中,學員依照業師指導自建網站。 照片來源:天地人學堂
建立一個網站,對於大眾來說通常是一件困難度相當高的事情,但今日Atelier 業師帶來WordPress這個工具,即是針對於架設網站幾乎沒有概念的新同學,讓其在實務操作上具有完備的基礎概念。一開始,Atelier 業師先從網路上幾個實際使用Word Press所架設出的網站說明,一邊向學員們介紹WordPress裡的基本功能和使用方法,並且業師也鼓勵大家多舉手發問,因為在一開始的基礎,理解所有概念是非常重要的關鍵,透過和學員們的問題對答間,逐步解析WordPress這項工具。
 ▶業師為學員一一解惑。 照片來源:天地人學堂
▶業師為學員一一解惑。 照片來源:天地人學堂
另外一半時間的分配,Atelier 業師把重點放在簡單的數位行銷和網站之後的經營與維護,因為雖然學會了操作WordPress,但如果對於網站的企畫與經營方針不夠了解的話,也無法成功達到架設網站的目的,因此業師除了介紹WordPress這個工具,也一併說明網站架設之後的事。謝謝今日Atelier 業師精彩的課程,還想探討更多WordPress的秘訣嗎?下禮拜同一時間,我們天地人學堂見!
其他人也瀏覽
外行人如何瞭解網站前端設計?HTML5 + CSS3 新手入門攻略班
如何做出自己的線上商店? 零基礎也會的WordPress網站架設實戰操作坊(進階班)
Facebook聊天機器人自製實戰班:從基礎、進階操作到案例應用
歡迎上課學員投稿心得,一經錄取刊出,將寄發課程抵用券300元
如有侵權爭議,請聯絡天地人文創信箱:service@tiandiren.tw 我們將第一時間為您處理