外行人如何瞭解網站前端設計?
HTML5 + CSS3 新手入門攻略班
如何做好「網站前端設計」,維護企業品牌門戶?
何謂「前端」?網站前端代表著品牌頁面與瀏覽者打交道的重要樞紐,隨著網路發展與普及,消費者大多數的資訊都是透過網站頁面接觸到的,也因此不論哪種行業,呈現一個好的網站頁面能為品牌形象大大加分。網站的前端設計不僅要掌握基本的Web技術,同時要能夠瞭解如何優化搜尋引擎(SEO)、改善網站性能等基礎架構,並學習如何活用各種工具進行輔助開發。作為非工程體系出身的你,或許聽說過HTML、CSS、JavaScript,但你真的瞭解它們的特性與存在原因嗎?

網站作為品牌資產,全面解析HTML與CSS的製作架構
網站開發主要分為前端(客戶端)與後端(伺服器端)兩個部分,網站後端主要是與資料庫進行交互的方式,需考量如何實現功能、平台的性能與穩定性、數據的存取等。而網站前端則是在頁面應用中瀏覽者看得到、碰得到的功能皆屬,其中囊括頁面結構、網站外觀視覺、互動設計、用戶研究,以及和伺服器通信等。前端設計的核心價值在於實現用戶體驗,此課程將幫助新手學習如何自行建立網站,並從瞭解專業用語、環境架設、網頁結構說明、排版技巧到實務操作,逐步帶領你從無到有,製作一個簡易網頁。

專家帶你從頭開始架設專屬網站,優化頁面呈現質感
網站前端設計的市場需求廣泛,透過學習此網站前端設計可以幫助你釐清網站整體架構、優化搜尋引擎(SEO)、網站加載時間、用戶體驗等面向。有鑑於此,天地人文創旗下天地人學堂特地規劃出「外行人如何瞭解網站前端設計?HTML5 + CSS3 新手入門攻略班」,邀請到允諾整合行銷執行長親授課程,以多年扎實的實務經驗由淺入深帶領學員釐清網站架設技巧,全面剖析網站前端設計的四大核心技能:(1)前端初體驗:認識網頁設計與資源;(2)解析基本語法:HTML5與CSS3;(3)CSS多欄排版實務技巧;(4)實務操作演練&案例說明。透過這門課程,協助你瞭解建置網站的實戰技巧與Know-how。
課程評價
點選瞭解此課程授課實況、學員反應與推薦理由等

HTML5 + CSS3 新手入門
評價內容|作為非工程體系出身的你,對於「 網站前端 」或許有聽過HTML、CSS、JavaScript,但你真的瞭解它們的特性與存在原因嗎?網站前端,代表著品牌頁面與瀏覽者打交道的重要樞紐,隨著網路發展與普及,消費者大多數的資訊都是透過網站頁面接觸到的,也因此不論哪種行業,呈現一個好的網站頁面能為品牌形象大大加分。(see more…)
 課程的三大重點
課程的三大重點
從零到一,全面剖析網站前端設計架構
業師將從建立網站的基本知識與觀念介紹,其中包含–瞭解何謂「前端」、網站架設基礎與開發工具、前端網站起手式、認識HTML、網路教學資源等。協助零基礎的新手完整瞭解網頁設計的緣由與架構。
掌握前端技術HTML5+CSS3,建置專業專屬網站
網站前端設計主要包含HTML、CSS、JavaScript,此課程將以HTML5和CSS3為主要教學範圍,並透過邊教學邊實作的形式進行,其中囊括–HTML5語意化標籤與網頁結構、CSS簡介與盒子模型、CSS常用指令、float與多欄排版、導覽列設計等。
由淺入深紮穩前端設計基本功,業師手把手教你架設網站
課堂中將帶領學員瞭解前端程式的應用面,讓學員寫出一個簡易網頁(起手式、HTML架構規劃、CSS排版),教學流程仿照業界案例進行,學習後可快速與業界接軌。
 課程大綱
課程大綱
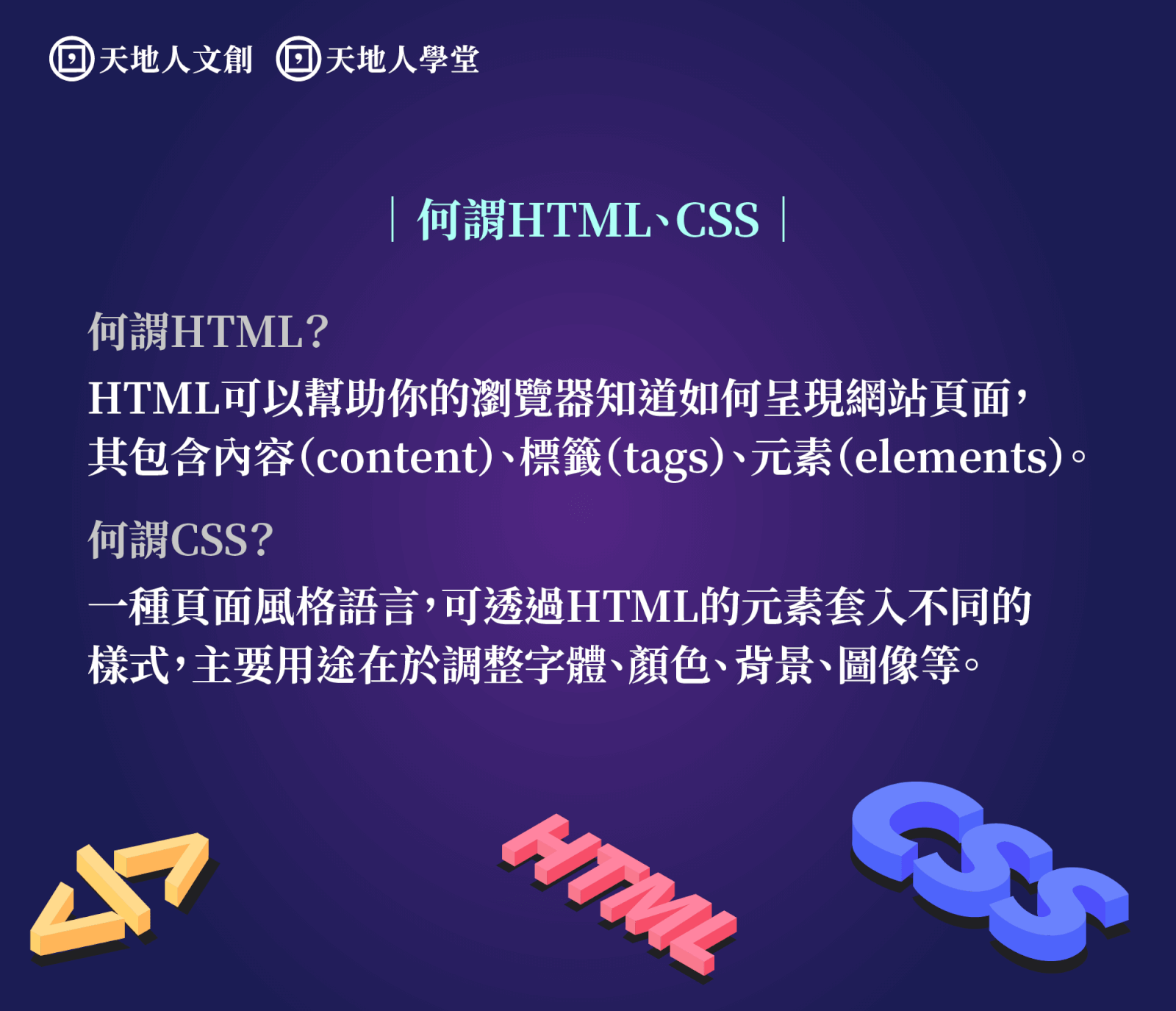
 全球資訊網(World Wide Web) 的語言:認識 HTML
全球資訊網(World Wide Web) 的語言:認識 HTML
01-01 想一想,你到維基百科查資料的時候
01-01-01 瀏覽器幫你做了什麼?
01-01-02 伺服器又能做些什麼?
01-01-03 HTML 的樣貌
01-01-04 <!DOCTYPE html>、<html…>、<head>、<body>這些標記說明
01-02 實例操作:從無開始,建立「你家牛排」網頁
01-02-01 「你家牛排」背景介紹,瞭解網站內容需求
01-02-02 開啟文字編輯器(VSCode),建立一個HTML檔案
01-02-03 檔案命名儲存
01-02-04 操作:輸入指令
01-02-05 Demo:用你喜歡的瀏覽器打開檔案
01-03 幫「你家牛排」網頁上點裝飾
01-03-01 認識樣式標記
01-03-02 加入樣式標記
01-03-03 樣式調整
01-03-04 樣品Demo
 比 Text 更豐富的 HyperText
比 Text 更豐富的 HyperText
02-01 在網站中加入圖片
02-01-01 圖片檔案重新命名
02-01-02 把圖片檔案路徑
02-01-03 用編輯器打開網頁檔案
02-01-04 使用 <img> 加入這些圖片
02-02加入更多資訊,建立額外的連結葉面
02-02-01 建立店家介紹的網頁檔案 about.html
02-02-02 放置在和網頁一樣的資料夾
02-02-03 編輯 about.html
02-02-04 樣品Demo
02-03 怎麼讓看到菜單的客人也能看到店家介紹?
02-03-01 再次編輯 index.html
02-03-02 加入超連結元素 <a>
02-03-03 樣品Demo
02-03-04 試一下,怎麼將 about-us.html 的「菜單」按鈕也加上連結
02-04 規劃這些路徑 (連結)
02-04-01 圖片太多了,放進新的資料夾吧
02-04-02 修改這些圖片在 menu.html 裡面的位置
02-04-03 .和 ..
02-04-04 相對性的小小測驗
 建構區塊
建構區塊
03-01 餐廳的餐點品項越來越多
03-01-01 把每一項餐點的距離都分開一點
03-01-02 加入介紹的文字
03-01-03 調整標題、圖片、價格的位置與距離
03-01-04 認識區塊元素與行內元素
03-02 越來越複雜的 menu.html
03-02-01 基本原則:標記名稱必須合法
03-02-02 原則一:檢查是否有結束標記
03-02-03 原則二:檢查標記是否成對
03-02-04 原則三:區塊元素內可以有區塊元素、行內元素或文字
03-02-05 原則四:行內元素只可包含行內元素或文字
 網頁上看不見、藏在 head 中,卻很有用的標記
網頁上看不見、藏在 head 中,卻很有用的標記
04-01 <title>04-02 <link>
04-02-01 <link rel=”icon” href=”…”>
04-02-02 <link rel=”stylesheet” href=”…”>
04-02-03 <link rel=”alternate” hreflang=”zh” href=”…”>
04-02-04 <link rel=”canonical” href=”…”>
04-03<meta> 基礎標記
04-03-01 <meta charset=”UTF-8”>
04-03-02 <meta name=”description” content=”…”>
04-03-03 <meta name=”keywords” content”…, …”>
04-03-04 <meta name=”viewport” content=”…”>
04-04 <meta property=”og:xxx”>
04-04-01 <meta property=”og:title” content=”…”>
04-04-02 <meta property=”og:description” content=”…”>
04-04-03 <meta property=”og:type” content=”…”>
04-04-04 <meta property=”og:image” content=”…”>
 和 SEO 有關的細節
和 SEO 有關的細節
05-01 告訴 Google 怎麼檢索你的網站
05-01-01 robots.txt
05-01-02 sitemap.xml
05-01-03 google search console
05-02 <body> 中的標記
05-02-01 各種標題配置
05-02-02 圖片的替代文字
05-02-03 有意義的連結
05-03 <head> 中的標記
05-03-01 <title>
05-03-02 <meta name=”description” content=”…”>
05-03-03 <link rel=”alternate” hreflang=”zh” href=”…”>
05-03-04 <link rel=”canonical” href=”…”>
 與前端工程師溝通的小技巧
與前端工程師溝通的小技巧
06-01 如果你想要加入一些套件
06-02 如果文案需要修改
06-03 如果想要修改一些版面的設計
06-04 如果要討論用戶行為
 課程學習前須知
課程學習前須知
- 此課程建議學員自行攜帶電腦於課程中一同操作、學習,現場無提供。
- 實際授課內容、順序、師資或有調整,依課程現場為準。
- 因響應環保,現場不提供紙杯,請自備環保杯
加入我們一起學習網站前端設計要領!
業師資訊
高嘉祥|緯創軟體 Wistron ITS 高級軟體開發工程師
業師多年深耕,具有 10 年的網頁軟體開發經驗,現任緯創軟體資深軟體工程師。專精於網頁前端基礎技術,如HTML、CSS、JavaScript、TypeScript;以及熱門前端開framework ,ReactJS、SASS、Material UI 等。除專業技術外,在 Google Tag Manager 也有相當的實戰經驗。
課程資訊
課程名稱
外行人如何瞭解網站前端設計?HTML5 + CSS3 新手入門攻略班(C1295)
課程各期時間與上課模式
#線上課程
。上課模式:第03期課程的錄製回放影片
。觀看方式:訂單隔日工作日寄送觀看Email(信內附上影片連結,未收到Email,請務必與我們聯繫)
。觀看時間:依購買天數方案,自「觀看通知Email」寄送日起算第一天。
課程售票
VIP票券兌換:每人扣1張VIP票券 ( VIP申購方案 )